My Role: User Experience Designer
Technologies Used: Photoshop, Powerpoint, Prezi
Methodologies Used: Contextual Interviews, Consolidated Sequence Model, Personas, Affinity Diagram, Prototypes
Our group practiced modern Contextual Design principles to re-design the internet browser tab. For a detailed analysis of our work please download and refer to our Final Paper here (52 pages)
We gathered the data which we based our designs off of utilizing Contextual Interviews with internet users. We took the interview data and created Consolidated Sequence Models to conceptualize the goals of the users by mapping their actions and searching for similarities. We analyzed the data looking for what it indicated these users needed and wanted from an internet browser experience. We then took the high-level goals of the users and created an Affinity Diagram. From the Affinity Diagram and Consolidated Sequence Models we were able to create Personas of typical internet users which eventually led to three prototypes of ideas we believe would be useful to all of our persona users: Footpath, LightScroll and Toolbelt.
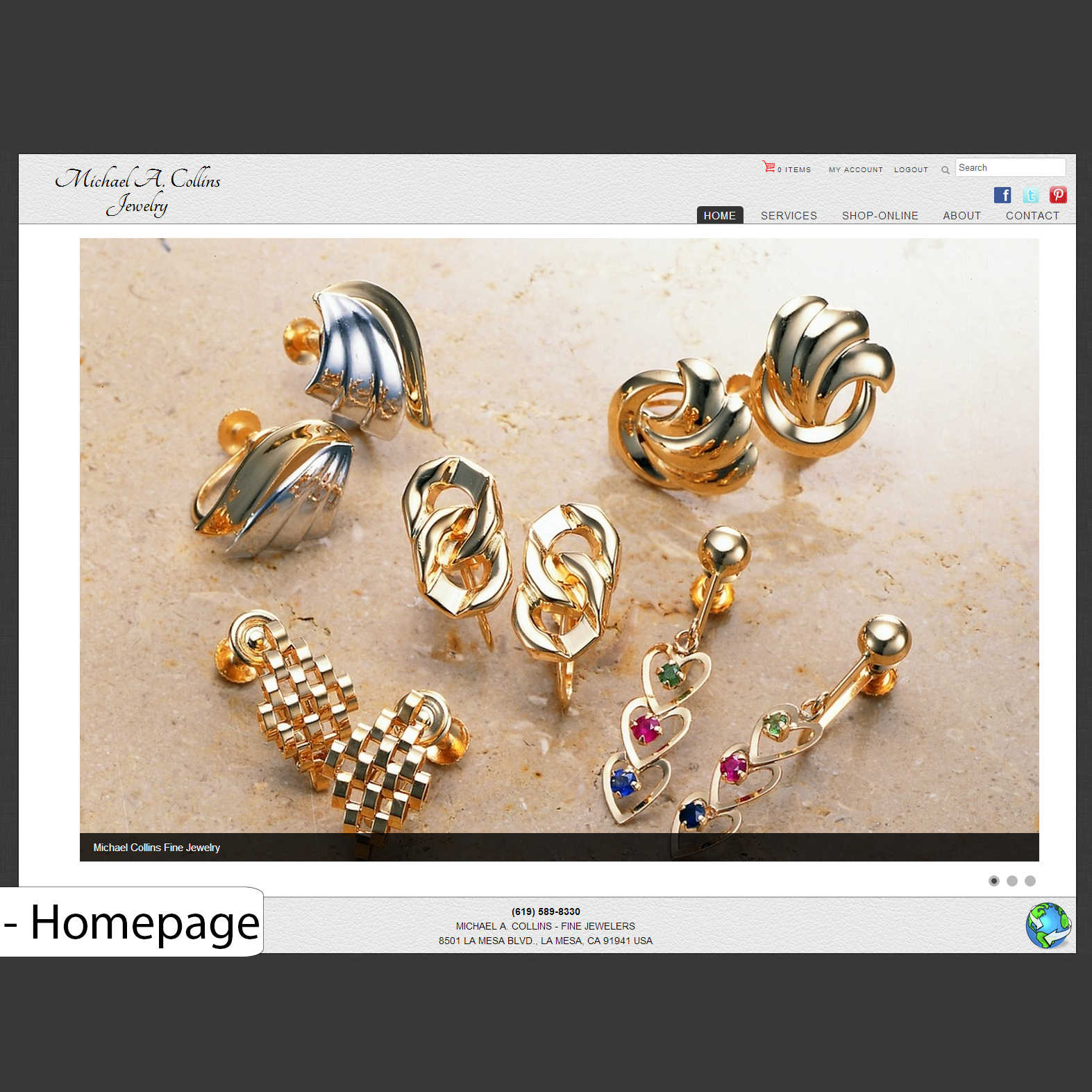
Footpath is a fusion of bookmarking and website breadcrumbs. The URL bar sits above a real-time visual representation of the user’s recent browser navigation history. As the user navigates their path it updates with titles and screenshots (which appear upon mouseover). The user also has the option to “Bookmark This Path”, or “Start a Bew Path”.
LightScroll is a tool that helps users categorize results when they are searching for things. The user opens a “base” at the bottom of their screen where a mini-screenshot of each link’s page appears, accompanied by the title of that page.
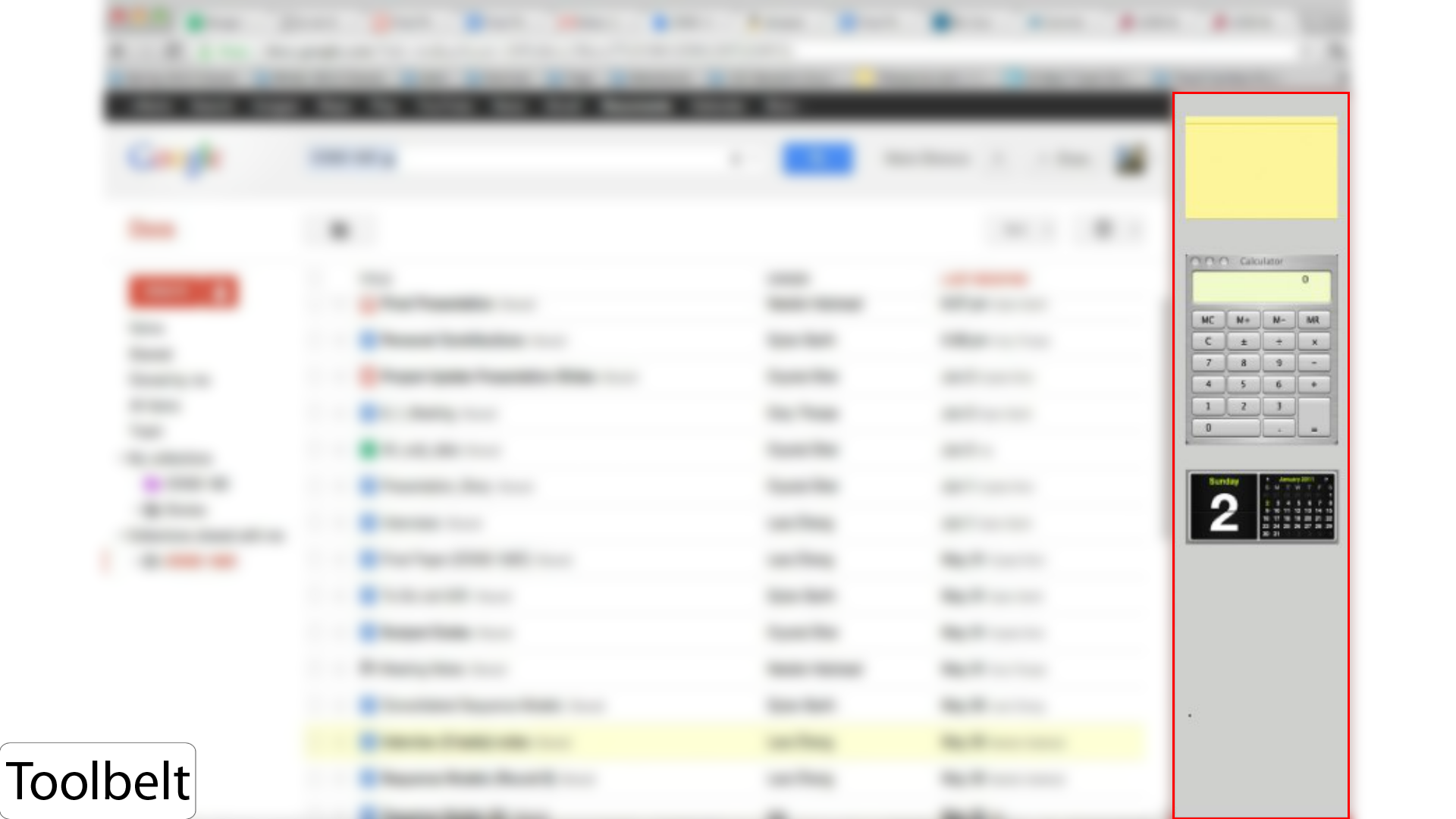
Toolbelt provides a customizable (both spatially and functionally) interface that allows users easy, simultaneous access to both their browser and desirable utilities.